積累了一些經驗,總結出一些關于div的高度自適應的技巧,希望有助于大家,轉載請標明出處,謝謝。
一、高度的自適應(父div高度隨子div的高度改變而改變)
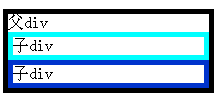
1、如果父div不定義height、子div均為標準流的時候,父div的height隨內容的變化而變化,實現父div高度隨子div的高度改變而改變。
代碼:
<style type="text/css">
#aa{ border:#000000 solid 5px}
#bb{border:#00ffff solid 5px;}
#cc{ border:#0033CC solid 5px}
</style>
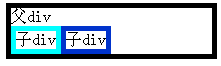
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
效果:ie、FF下一致 
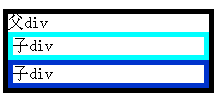
2、如果父div定義height,子div均為標準流的時候,在IE下父div的height隨內容變化而變化,ff中則固定大小,如父div設置height:50px
代碼:
<style type="text/css">
#aa{ border:#000000 solid 5px;height:50px}
#bb{border:#00ffff solid 5px;}
#cc{ border:#0033CC solid 5px}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
ie效果  FF下效果
FF下效果 
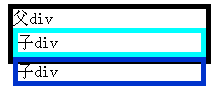
3、如果子div使用了float屬性,此時已經脫離標準流,父div不會隨內容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設置clear屬性both
未加空div代碼:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
IE效果:  FF效果:
FF效果: 
修改后代碼:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
<div style="clear:both"></div>
</div>
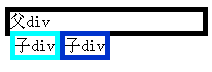
修改后效果: IE FF一致

4.另類的高度自適應
原理:
padding-bottom將列拉長變的一樣高,而負的margin-bottom又使其回到底部開始的位置,同時,溢出部分隱藏掉了。此方法必須加文檔信息才能正常顯示
代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style type="text/css">
#aa{ border:#000000 solid 5px;overflow:hidden;}
#bb{border:#00ffff solid 5px;float:left; padding-bottom:100000px;margin-bottom:-100000px; }
#cc{ border:#0033CC solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;}
#dd{float:left}
</style>
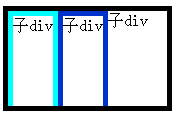
<div id="aa">
<div id="bb">子div</div>
<div id="cc">子div</div>
<div id="dd">子div<br /><br /><br /><br /> <br /> </div>
</div>
效果:

二、高度的自適應(子div高度隨父親div高度改變而改變)
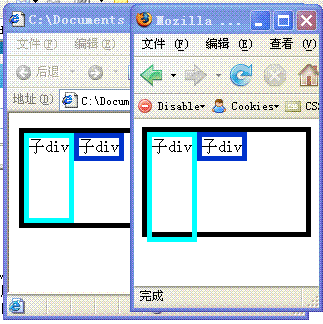
在有邊框的情況下,你會發現同一個div,在ie下的高度和在FF下的高度是不一樣的,比如你設置了高度為100px的div,邊框是border:5px;IE的高度是5+5+空白區域=100px,而FF下高度是100px的div是不包括高度的,只是空白區域的高度,如下圖黑框的部分:

黑框的上方是對齊的,但是設置了同樣的高度,效果卻不一樣,代碼如下:
<style type="text/css">
#aa{ border:#000000 solid 5px;height:100px;}
#bb{border:#00ffff solid 5px;float:left; height:100%}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="aa">
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>如果沒有設置邊框,完全沒有高度不一致的情況,子div適應父div很簡單,如上面代碼,只是在子div加了height:100%屬性即可。
有一點要注意,如果父div是body的話,也就是說一個body套了一個div,讓div適合body的大小的,必須設置body的高度才能實現子div隨body改變而改變,body{height:100%}










