position: absolute屬性
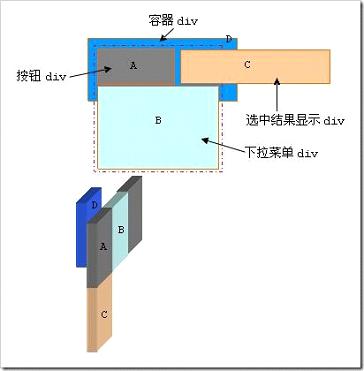
absolute:生成絕對定位的元素,元素的位置通過"left","top","right"以及"bottom"屬性進行規定。可通過z-index進行層次分級。Absolute的絕對定位是相對于包含absolute屬性的父級元素,沒有則是相對與body元素。在沒有設定top等屬性時,absolute是相對其父級的。其中容器div層(D)位于底層,下拉菜單div層(B)嵌于按鈕div層(A),選中結果顯示div層(C)與下拉菜單div層同級。

D屬性隨意,用于整體定位。
A屬性中加入position: absolute。注意不要設置top,left等屬性。需要調整與D的位置,使用margin設置。
B屬性中加入position: absolute。可以使用top,left等屬性。不要使用margin。
C屬性中加入position: absolute。使用margin定位。不可使用top,left等屬性。
框架如下:
| <div id="D"> |
| <div id="A"> |
| …… |
| <div id="B"> |
| …… |
| </div> |
| </div> |
| <div id="C"> |
| …… |
| </div> |
| </div> |










